Ingin membuat vexel sendiri??
Ingin membuat vexel sendiri??
Caranya mudah, cukup baca artikel ini dan tekun belajar.
Vexel cukup populer di dunia desainer, vexel gambar yang terlihat seperti vektor, atau vektor yang punya elemen raster untuk mendukung area-area vektor.
Tutorial Kali ini akan saya jelaskan bagaimana cara membuat vexel mata, hmmm ribet gak ya??
Gampang kok bagi yang benar benar ingin belajar vexel.,
Oke cekidot..,
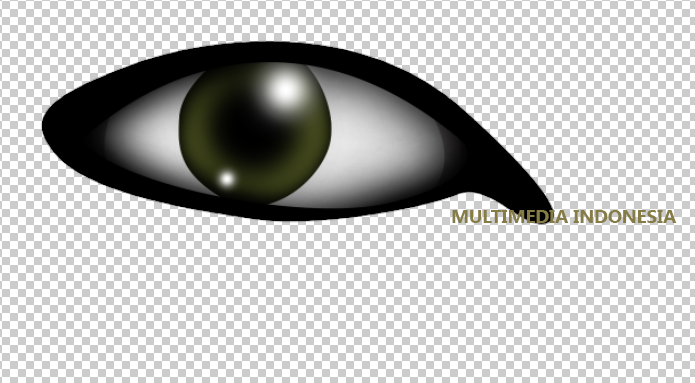
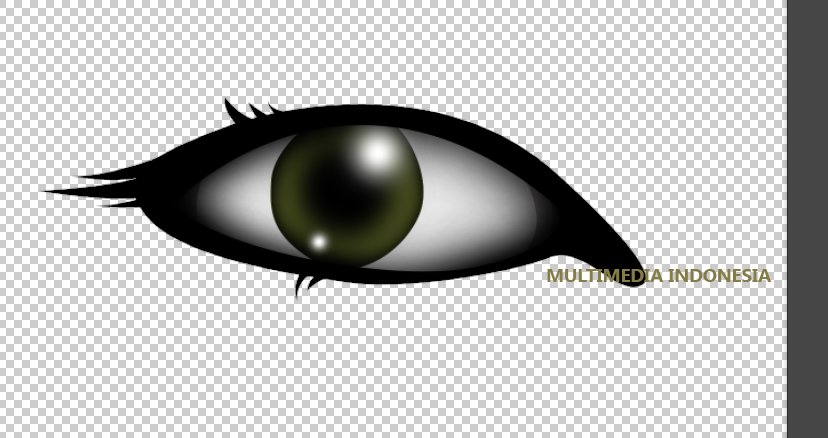
 contoh diatas akan kita bahas libas sampek ke akar hahaha
contoh diatas akan kita bahas libas sampek ke akar hahaha
Kita nanti akan menggunakan tool brush dan pen tool,
Langkah pertama
Gunakan pen tools lalu buat garis seperti dibawah ini
Langkah kedua
Klik kanan pilih make selection, nanti garis pen tool tadi akan berubah menjadi selection. Buat layer baru kasih nama ‘layer 1’. Klik brush tool.
Ubah warna menjadi hitam (set foreground color, itu tu yang di pojok kiri bawah), lalu kita sapu kan brush ke dalam selection tadi, contoh kayak gambar di bawah ini
Kalau kalian berhasil seperti contoh diatas.., tepuk tangan buat kalian
Next.
Cara selanjutnya kita membuat bola matanya
Klik pen tool / tekan P pada keyboard. Buat seperti ini
Seperti cara diawal tadi kita klik kanan pilih make selection
Buat layer baru dengan nama layer 2, pastikan layer 2 berada dibawah layer 1.
Set foreground color jadi warna putih, trus sapukan kedalam selection,
Kalau mau lihat hasilnya hide layer background / hapus terserah kalian.
Oke perjalanan kita masih jauh..,
Sekarang membuat pupil matanya. Tekan P pada keyboard / klik pen tool, buat garis lingkaran ditengah tengah mata seperti dibawah ini
Buat layer baru lagi dengan nama layer 3 dan pastikan layer berada diantara layer 1 dan 2. Make selection garis tersebut lalu ganti foreground menjadi warna hijau matang sapukan brush kedalam selection tersebut., pasti sudah tau kan hasilnya, langsung klik brush lagi ganti foreground color jadi warna hitam., pastikan ukuran brush lebih kecil dari pada pupil mata dan ubah hardness menjadi 0%, posisi hardness ada dibawah menu edit, tepatnya ada di pojok kiri atas.
Setelah itu posisikan kursor brush tepat di tengah tengah pupil terus klik lima kali, nanti akan jadi seperti ini.
Buat garis dengan pen tool, buat sisi kanan dan kiri bola mata seperti contoh diatas, lalu buat layer baru dengan nama layer 4 posisi layer dibawah layer 3 dan diatas layer 2, make selection terus di brush warnanya sesuai dengan diatas.
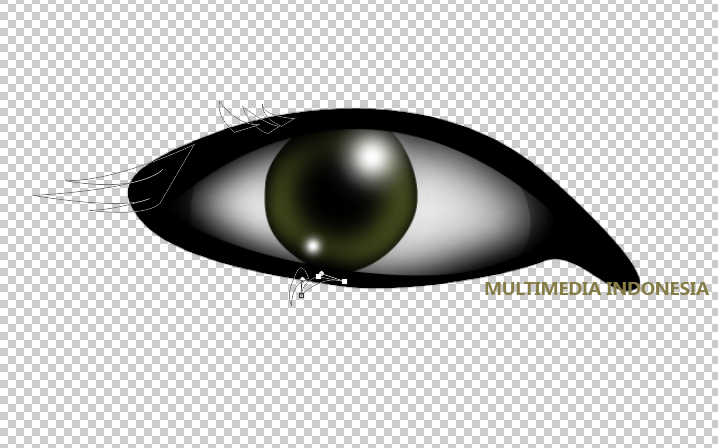
Klik Ctrl + klik kiri pada layer 3, nanti akan muncul selection mengelilingi pupil, klik brush ubah ukurannya 1/3 besarnya dengan pupil, lalu sapukan brus pelan pelan mengelilingi sisi luar pupil, kalau berhasil akan jadi seperti ini
Kalau sama persis sama contoh diatas, berarti anda kereeennn
Next selanjutnya seperti saat membuat bloa mata tadi buat garis dengan pen tool
Lalu buat layer baru dengan nama layer 5. Klik kanan garis tersebut lalu make selection, set foreground color menjadi hitam, lalu klik brush sapukan sisi luar mata tersebut agar menjadi sebuah bayangan.
Contohnya seperti atas..,
Selanjutnya di beri lighting atau cerminan cahaya pada mata, caranya klik brush lalu ubah ukurannya menjadi sangat kecil dari bola mata. Atur set foreground menjadi putih. Buar layer lagi dengan nama layer 6
Posisikan layer 6 menjadi layer paling atas. Klik 1 kali brush ke pupil ubah ukurannya dan klik 1 kali pada bagian bawah pupil seperti contoh dibawah
Hampir selesaii. Yeeeeeiiiii
Klik layer satu, dan buat garis dengan pen tool seperti gambar dibawah ini
Klik kanan make selection lalu, set foreground color menjadi warna hitam..,
Sapukan brush ke selection tersebut.., hasil akhirnya seperti ini
Waw magic.., terima kasih telah membaca tutorial ini klik subcribe untuk berlangganan artikle Multimedia Indonesia Gratis melalui email anda. Sampai jumpa di artikle selanjutnya. Salam multimedi indonesia
 By : Lina Dutra
By : Lina Dutra By : Alvi Cahya Ramadhani
By : Alvi Cahya Ramadhani By : Alfiyah Rahma
By : Alfiyah Rahma By : Dhoni
By : Dhoni By : CallmeGav
By : CallmeGav By : Alfiyah Rahma
By : Alfiyah Rahma By : Vin30603cent
By : Vin30603cent By : Alfiyah Rahma
By : Alfiyah Rahma By : Shahbaz Mehdi
By : Shahbaz Mehdi By : Jesus Servin
By : Jesus Servin